本記事は、Shopify(ショッピファイ)の利用を検討している方に向けた記事になります。
この記事を読むことで下記の内容が理解できます。
【記事の内容】
- Shopifyの評判
- Shopifyとは?
- Shopifyの料金体系
- Shopifyの特徴&強み
- Shopifyの利用をオススメする人
- Shopifyのサイト例
- 他のネットショップとの違い&比較
- Shopifyの登録方法&使い方
詳しくご説明しますので、ご自身に合ったサービスかどうか判断してください。
【記事の執筆者】
.jpg)
- ネットビジネスを複数手がけるパラレルワーカー
- ネットでの副業収入6桁超え
Contents
Shopifyの評判は?

まずは、この記事の本題であるShopifyの評判について見ていきましょう。
.jpg)
【売るための機能が充実】
Shopify散々使わせてもらってますが、知らなかった機能がありまして
[商品別のABC分析]これ結構すごいと思いますよ。前職でこの管理手法使って在庫のコントロールしてたなー
売上に貢献する機能が本当に整っている。
業務フローに組み込もう。
このショップC多すぎw#Shopify #ABC分析 pic.twitter.com/dK8P8A7Q6z
— 井澤孝宏 Shopify エバンジェリスト (@izawatakahiro) October 30, 2020
【WordPressとの連動も簡単】
#WPZoomUP #WordPress と #Shopify の連携って
何かプラグイン使うのかと思っていたら
WordPressの投稿で、カスタムHTMLでコード貼るだけだった😁 pic.twitter.com/up9DYl1Ys0
— ピータン@Over 40 Web Club (@pitang1965) October 30, 2020
通常のWordPress記事投稿画面にてカスタム投稿ブロックにShopifyから提供されたcodeを貼り付けると、いきなりページに商品画像とカートが出現。凄。
支払い方法(クレジット対応)配送方法等も選べます。
ページから注文すると、実際のShopify管理画面に売上がたちました。 pic.twitter.com/d6JlB0oZNC
— くろゆき (@webmemo777) October 30, 2020
【ECへの移行が楽】
「今はECやらないけどいずれやるから、最初からshopifyで公式サイト作る」
みたいなケースを見かけるようになった。
これいいね。
公式サイトを作るのは、shopifyだろうがwordpressだろうが費用や工数に差がないし、
shopifyなら後からサクッとサイト内に販売ページ作れる。
shopifyはマジで神。
— アフロ / 逆転のWEBコンサル (@afro_three) October 28, 2020
【クーポンが簡単に発行できる】
Shopifyではクーポンを簡単に発行できます🙆♂️
この機能が標準搭載されてるってすごい!!!
狙ってるあの子に無料でプレゼントを贈れるかも….😏 pic.twitter.com/W4xG1NtSxK
— わだ@Shopifyに人生を捧げる (@wada_unreact) October 30, 2020
【落ちない(サーバーが安定している)】
「アクセス集中で入れない」という事がない素晴らしさ
もうアクセス集中ごときで買えなくて企画を台無しにする時代ではない https://t.co/MWbtENPtQY
— 腹筋ローラー (@morobiz) October 31, 2020
【シェアを伸ばしている】
ここ一年のShopifyの伸びがすごい。
一年前にshopifyのECを請負った時にはあまり知ってる人はいなかったけど、最近ちょくちょく名前を見る。
地方のこじんまりと小売をしている生産者さんやハンドメイド作家さんは、無料で使えるBASEが主流ですが、少しでも伸びてきたらshopifyが本当にお勧めです
— しぶまみ@ミライ鹿角WEB活ラボ (@miraikazuno) October 29, 2020
【SNSとの連動も強い】
ショッピファイがTikTokと提携、広告をダイレクトに打つことが可能に。ショッピファイ、強いな。
Shopify sellers can now boost their businesses more easily on TikTok https://t.co/k1UFuPnq6g
— 鈴木敏仁 (@bingsuzuki) October 27, 2020
【メールテンプレが豊富】
shopifyのメールテンプレが豊富すぎてすごい。
やりたいと思ったことがカンタンに実装できるのもすごい。なんかよくわからんが色々すごい。
あとはテキスト流し込んで体裁整えたらできそう。#shopifyショップ構築
— しゃっちー@物販の大仏 (@shaccoo4) October 31, 2020
.jpg)
【専用アプリの使い勝手が悪い?】
Shopifyの予約アプリってたくさんあるけど、
使い心地が微妙だな、、、😭
これは自分でアプリ作成するしかないのでは??
— わだ@Shopifyに人生を捧げる (@wada_unreact) October 30, 2020
評判を一通り確認しましたが、圧倒的に良い評判が占めていました。
国内のショッピングカートサービスとしてはまだシェアは低いですが、ここまで良い評判が多いサービスは珍しいです。
.jpg)
\公式サイトを見てみる/
Shopifyとは

| サービス名 | Shopify(ショッピファイ) |
| 運営開始 | 2004年 2017年 日本法人設立 |
| プラン |
|
| 決済手数料 | 決済手数料3.25%〜4.15%(プランによって異なる) |
Shopifyは、2004年にカナダで創業された海外発のショッピングカートサービスです。
現在では175ヶ国で100万ショップのユーザーを抱える世界ナンバー1のシェアを誇ります。
2017年には日本法人【Shopify Japan】も設立され、国内のシェアも伸ばし、現在最も注目されているショッピングカートサービスです。
\公式サイトを見てみる/
Shopifyの料金体系

Shopifyには事業規模に合わせて以下の3つのプランを選ぶことができます。
- プレミアム(法人向け・大規模サイト)
- スタンダード(個人~法人向け・中規模サイト)
- ベーシック(個人・小規模サイト)
それぞれのプランを比較してご説明します。
プラン比較
※横にスライドできます。
| プレミアム | スタンダード | ベーシック | |
| 初期費用 | ¥0 | ¥0 | ¥0 |
| 月額費用 | $299(31,326円※1) | $79(8,276円※1) | $29(3,038円※1) |
| 商品登録数 | 無制限 | 無制限 | 無制限 |
| スタッフアカウント数 | 15 | 5 | 2 |
| クレジット決済手数料(日本のクレジット) | 3.25%+0円 | 3.3%+0円 | 3.4%+0円 |
| クレジット決済手数料(海外/AMEX) | 3.8%+0円 | 3.85%+0円 | 3.9%+0円 |
| クレジット決済手数料(JCB) | 4.05%+0円 | 4.1%+0円 | 4.15%+0円 |
| 他決済サービス使用時の追加料金※2 | 0.5% | 1.0% | 2.0% |
※1:円換算104.77円(2020年11月時点)
※2:Shopifyペイメント以外の決済サービスを利用した場合
.jpg)
他の主要なショッピングカートサービスと比べるとその安さが良く分かります。
※横にスクロールできます。
| Shopify | カラーミーショップ | FutureShop | ショップサーブ | MakeShop | |
| 初期費用 | 0円 | 3,000円 | 22,000円 | 15,000円 | 10,000円 |
| 月額費用 | $29 | 3,000円 | 22,000円 | 11,400円 | 10,000円 |
※いずれもベーシックプランでの比較
.jpg)
また先払いの場合、さらに1年契約で10%、2年契約で20%のディスカウントがあります。
\公式サイトを見てみる/
決済サービス
Shopifyには、独自の決済システム【Shopifyペイメント】があります。
導入費、固定費は不要で決済手数料のみで利用が可能です。
手数料は、それぞれのプランと使用するクレジットカードで異なり【3.25%〜4.15%】となっています。
.jpg)
有効化すると、取引手数料が0になるのも魅力です。
クレジットカード決済(VISA/Master card/Amex/JCB)のほかに、Apple PayやGoogle Payも使用可能です。
Shopifyで利用できるその他決済サービス
- Shop Pay
- Apple Pay
- Google Pay
- PayPal
- KOMOJU
- 携帯キャリア決済
- Paidy
- GMOイプシロン
- SBペイメントサービス
- 2Checkout
- CyberSource
- BitPay
国内から越境ECまで使える決済方法が多く揃っています。
\公式サイトを見てみる/
Shopifyの特徴&メリット


.jpg)
Shopifyの主な特徴と強みは以下の通りです。
- 豊富なアプリで拡張性が高い
- 低コストでネットショップを開設できる
- 豊富で美しいテーマ(テンプレート)
- 各種SNSとの連携が容易
- 越境ECに対応している
- 配送方法が豊富
- モバイルアプリの使い勝手が良い
それぞれ解説します。
豊富なアプリで拡張性が高い
Shopifyの魅力のひとつに豊富なアプリを利用したカスタマイズ性の高さがあげられます。
専用のアプリストアには4,100件を超えるアプリが揃っており、自ストアに合ったアプリを導入することで、機能性を格段に上げることが可能です。
ShopifyのパートナーエコシステムでShopifyと提携した世界中のパートナーが続々と新しいアプリを開発しているので、今後さらに画期的なアプリの登場が期待されます。
低コストでネットショップを開設できる
Shopifyはどのプランも初期費用はかかりません。
月額費用も3,000円~と、リーズナブルに利用が可能です。
またShopify独自の決済サービス【Shopifyペイメント】を使えば、導入費、固定費は不要で決済手数料のみで利用できます。
コストをかけず、ローリスクでストアを開設できるのもShopifyの強みです。
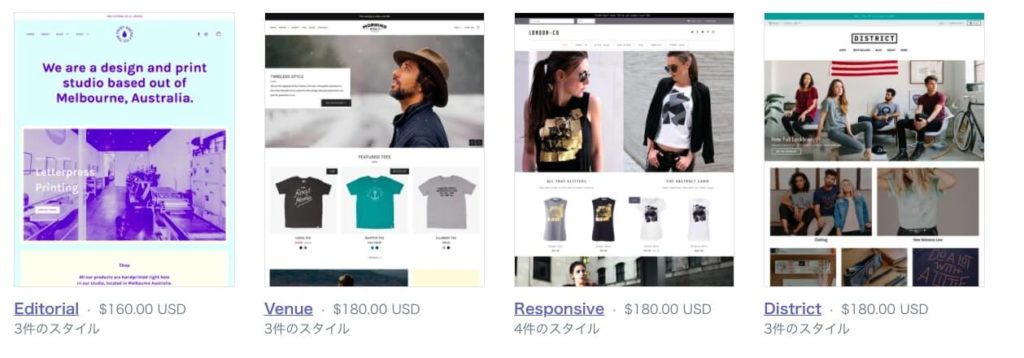
豊富で美しいテーマ(テンプレート)


Shopifyにはストアのデザインを簡単に変更できる【テーマ(デザインテンプレート)】があります。
そのままでも整ったテーマが多い上にカスタマイズ性も高く、専門知識いらずで美しいストアデザインを構築できます。
種類も豊富で、公式でリリースされているのが70種類、非公式のものも合わせると1,000種類以上ものテーマがリリースされています。
.jpg)
各種SNSとの連携が容易
Shopifyで作られたサイトは、Pinterest、Instagram、Facebook、Twitter、Tumblrなどのソーシャルメディアとの連携が可能です。
特にFacebookとの連動性が高く、FacebookユーザーはFacebookページから商品の閲覧と購入も可能になっています。
.jpg)
越境ECに対応している
Shopifyは世界175ヶ国で使用され、それぞれの言語、通貨に対応しています。
また、複数の言語で販売、海外ドメインの取得も可能です。
国内の他のショッピングカートサービスでは対応できない海外配送にも対応しています。
国内のみならず海外への販売も視野にいれた利用が可能です。
配送の対応が良い
国内の主要な配送業者、日本郵便・ヤマト運輸・佐川急便はもちろんのこと、FedEx、UPS、DHLなどの海外の配送業者とも提携しているので、国内から海外へも配送が容易です。
モバイルアプリの使い勝手が良い
Shopifyには専用のモバイルアプリがあります。
アプリでは、
- 商品管理
- 在庫管理
- 注文処理
- 顧客への連絡
- キャンペーンの実施
- ストアのパフォーマンス確認
などスマホ1台で出来ることが多く、外出中でもストア管理が可能です。
\公式サイトを見てみる/
Shopifyのデメリット


.jpg)
現状考えられるShopifyのデメリットは下記の通りです。
- 独自性を出すにはHTML・CSSの知識が必要
- 日本向けのアプリが少ない
- 英語表記が多い
- サポートがまだ整っていない
それぞれ解説します。
独自性を出すにはHTML・CSSの知識が必要
Shopifyにはデザイン性の高いテーマ(テンプレート)が揃っており、そのままテーマを使っても十分に整ったサイトを構築できます。
ただ、カスタマイズ性の高さがShopifyの魅力なので、よりShopifyの良さを引き出すにはHTMLやCSSの知識を持っていた方が良いでしょう。
自分でHTMLやCSSをいじれるようになると、さらに独自性の高いサイトを作成することが可能になります。
日本向けのアプリが少ない
便利で機能性の高いアプリが豊富に揃っているものの、国内(日本)向けのアプリが現状少ないのも事実です。
実際に、
- どのアプリを使えば良いのか分からない
- 英語表記で使い方が分からない
などの声が多々聞かれます。
.jpg)
英語表記が多い
カナダ発のサービスであるため、基本使用される言語が【英語】になります。
2017年にShopifyの日本法人が設立され、コンテンツが整備されたことによりShopify自体の導入やサービスに関しては何も問題はありません。
しかし、アプリやテーマなどサードパーティーが提供するサービスにおいては日本語表記が少なく、自身で解読し、理解する必要があります。
サポート体制がまだ整っていない

現状国産のショッピングカートサービスのサポート体制と比べてしまうと、整備が求められる部分が多いです。
- ヘルプセンター
- サポートセンター
- コミュニティーフォーラム
- 365日24時間対応のカスタマーサポート(メールのみ)
などサポート体制を整えつつあるものの、中にはまだ日本語に対応していないケースが多々見受けられます。
サードパーティーが提供するテーマやアプリへの質問への対応に時間がかかるなど、サポートに不安な面があります。
Shopifyの利用がおすすめな人


.jpg)
- 低コストでネットショップを開設したい人
- 将来的に事業を拡大したい人
- 海外販売も視野に入れている人
- WordPressの扱いに慣れている人
低コストでネットショップを開設したい人
メリットでもお伝えしましたが、Shopifyはローコストでストアを開設することが可能です。
- 初期費用0円
- リーズナブルな月額費用&決済手数料
のShopifyは、コストをかけずにネットショップを始めたい方に魅力的なサービスと言えます。
将来的に事業を拡大したい人
Shopifyの魅力はなんと言っても高い拡張性です。
まずは初期費用を抑えてビジネスをスタートさせ、ストアの成長に合わせて拡張していくことが可能です。
また、プランの変更(アップグレード・ダウングレード)も容易にできるものポイント。
海外販売も視野に入れている人
国内販売だけでなく、海外市場へもチャレンジしていきたいと考えている方はShopifyを選べばまず問題ありません。
他の国産のショッピングカートサービスに比べ、越境ECを有利に進める機能が多数揃っています。
たとえば、
- 多言語・他通貨への対応
- 100種類以上の決済サービス
- 海外配送への対応
など、世界規模の販売が可能です。
WordPressの扱いに慣れている人
個人的な感覚になりますが、WordPressの扱いに慣れている方だとよりスムーズにShopifyを使いこなすことが可能だと考えます。
というのも、WordPressとShopifyのシステムがとても良く似ているからです。
たとえば、管理画面の使い勝手や、アプリ(WordPressでいうところのプラグイン)、テーマ(デザインテンプレート)を駆使してカスタマイズを行うなど、システムはほぼ同じです。
.jpg)
\公式サイトを見てみる/
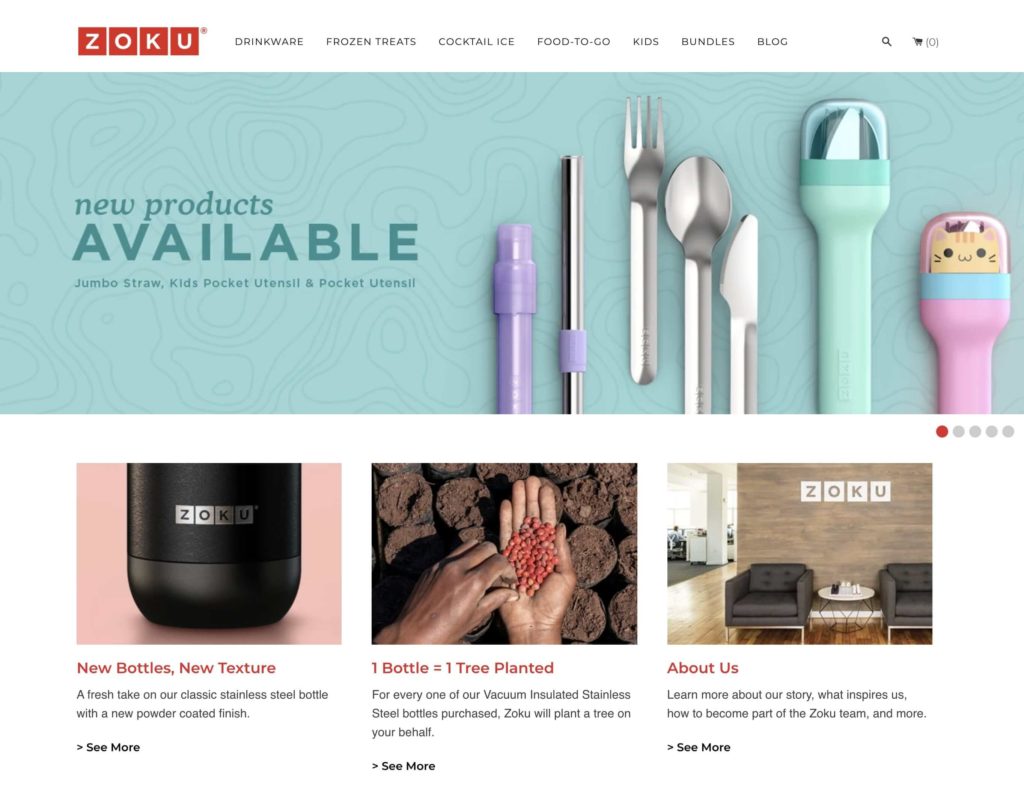
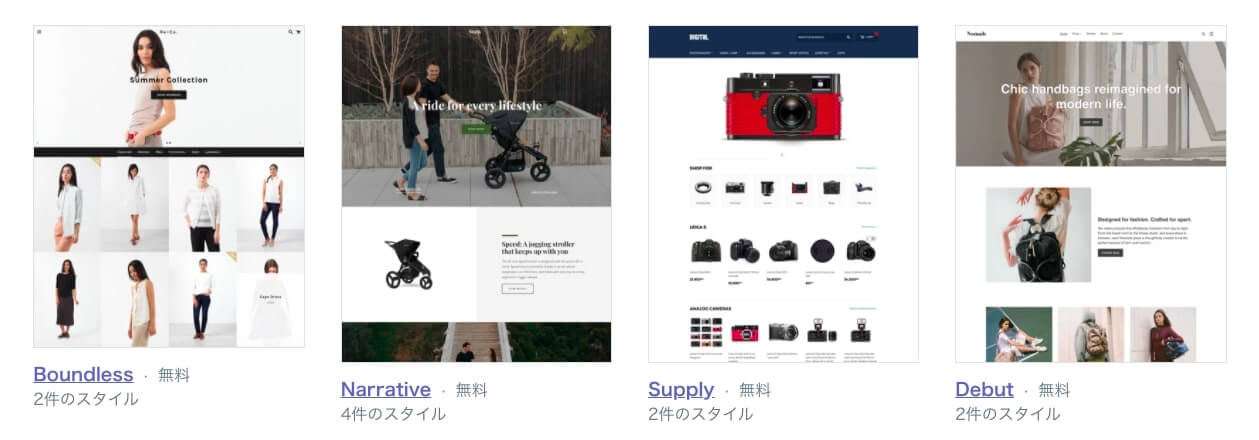
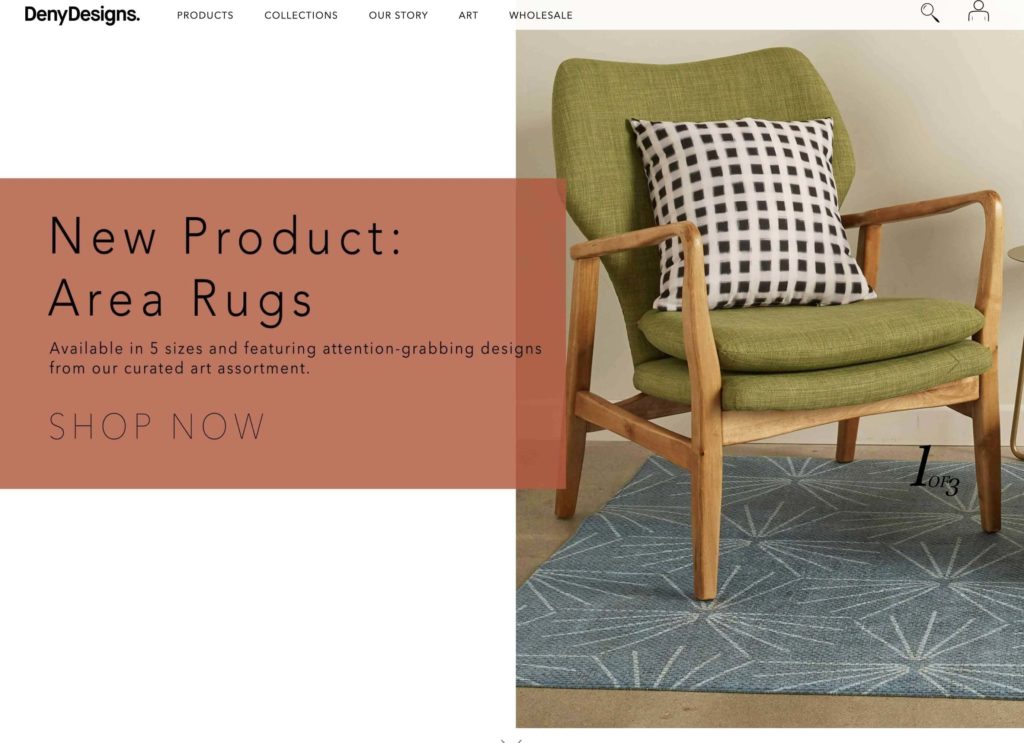
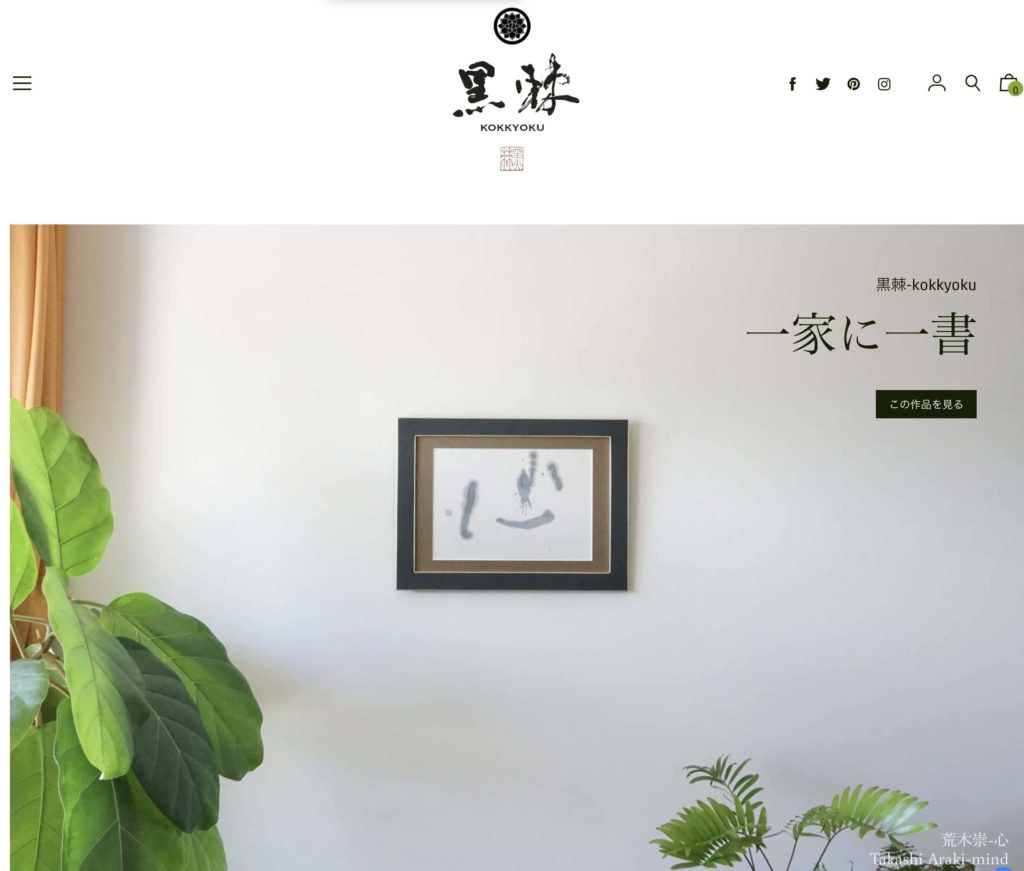
Shopifyを使ったサイト例

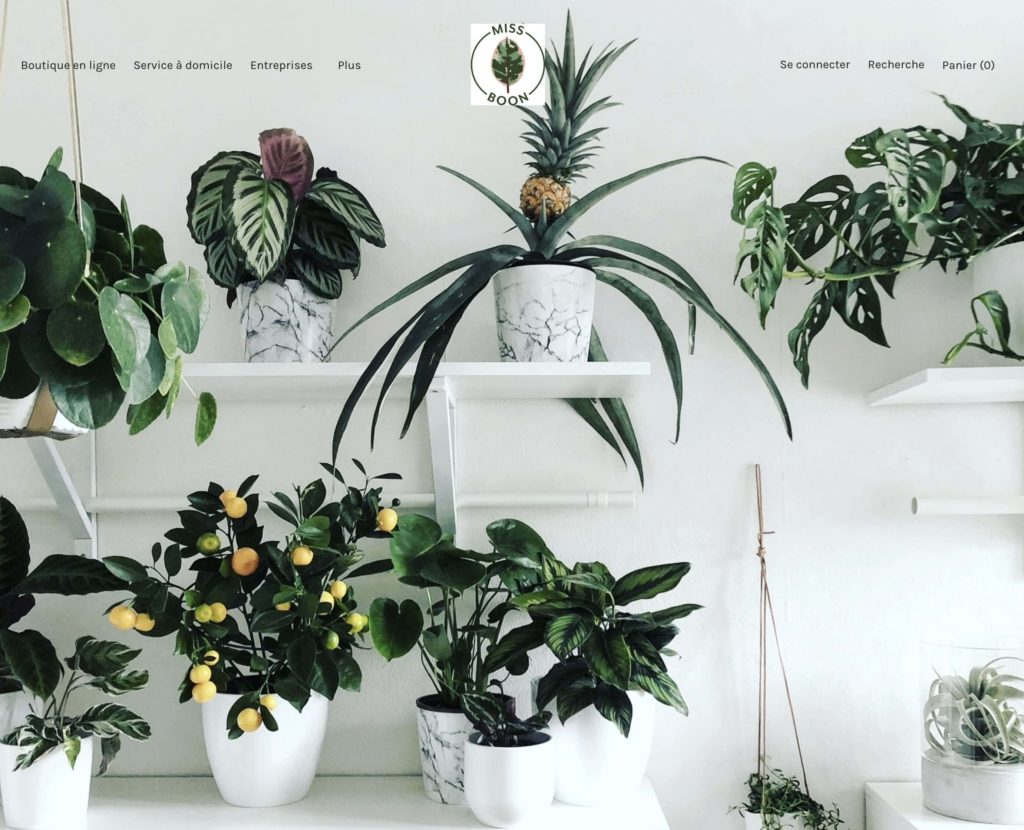
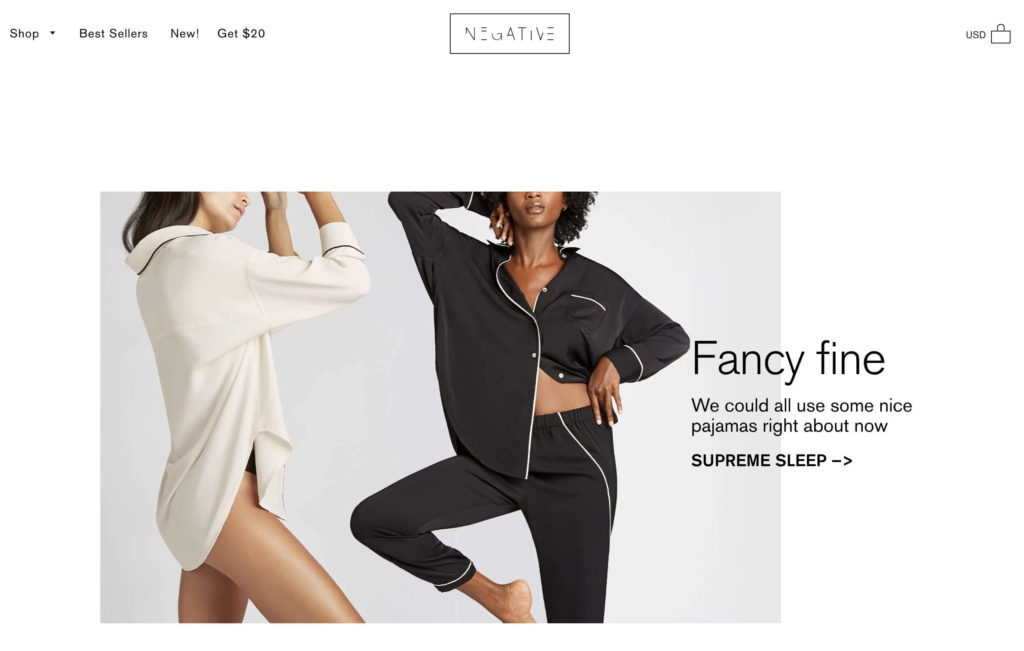
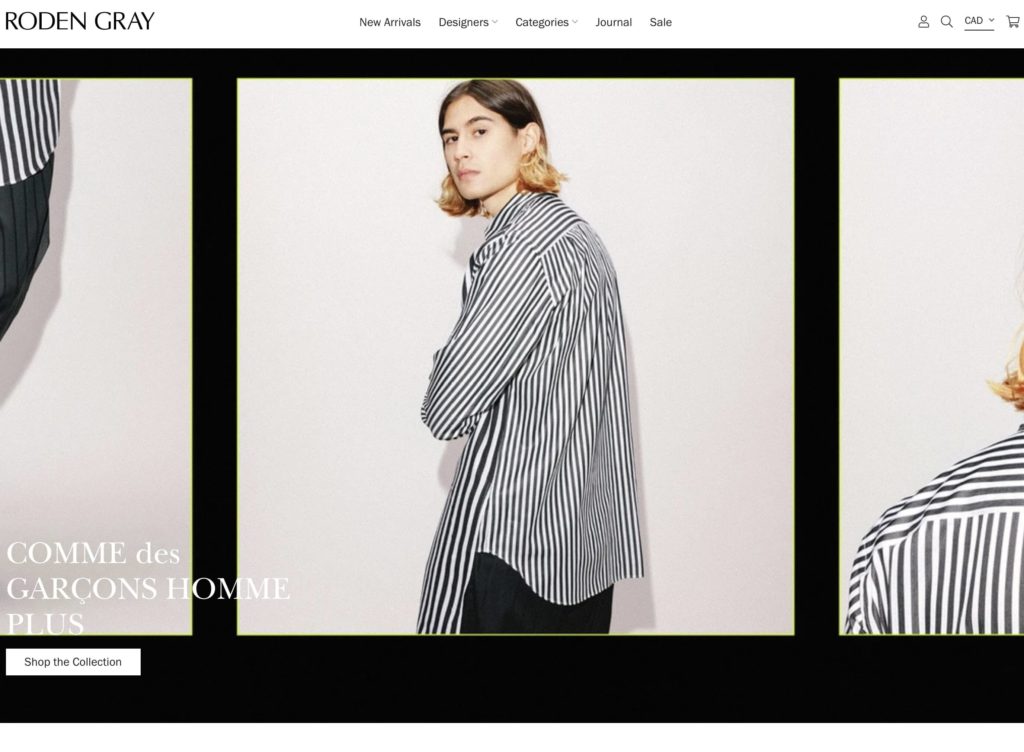
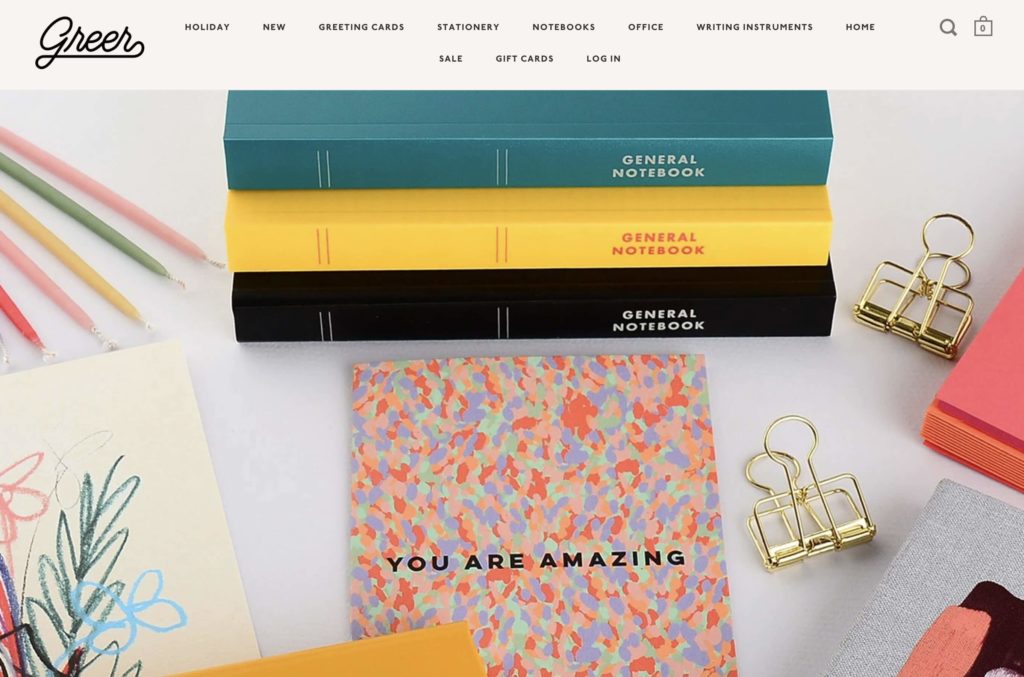
Shopifyは個人サイトから企業サイトまで幅広く利用されています。
.jpg)






.jpg)
\公式サイトを見てみる/
他のネットショップとの違い&比較

ひと口にネットショップと言っても、多くの出店方法があります。
.jpg)
ASP型ショッピングカートとモール型ショッピングカートの違い
ネット通販には大きく分けると、2種類の出店方法があります。
ひとつは、BASEやカラーミーショップなどの【ASP型】。
もうひとつが楽天やAmazonなどの【モール型】です。
ASP型は、企業が提供するサービスをレンタルしてショップを運用する(個々でお店が持てる)システムとなっています。
一方モール型は、実際のショッピングセンターのようにひとつのサイトにお店が多数集まるシステムです。
.jpg)
| メリット | デメリット | |
| ASP型 |
|
|
| モール型 |
|
|
.jpg)
他のショッピングASPとの比較
では続いて、Shopifyと同じASP型のネットショップ作成サービスと比較してみましょう。
今回は、以下のサービスを抜粋しました。
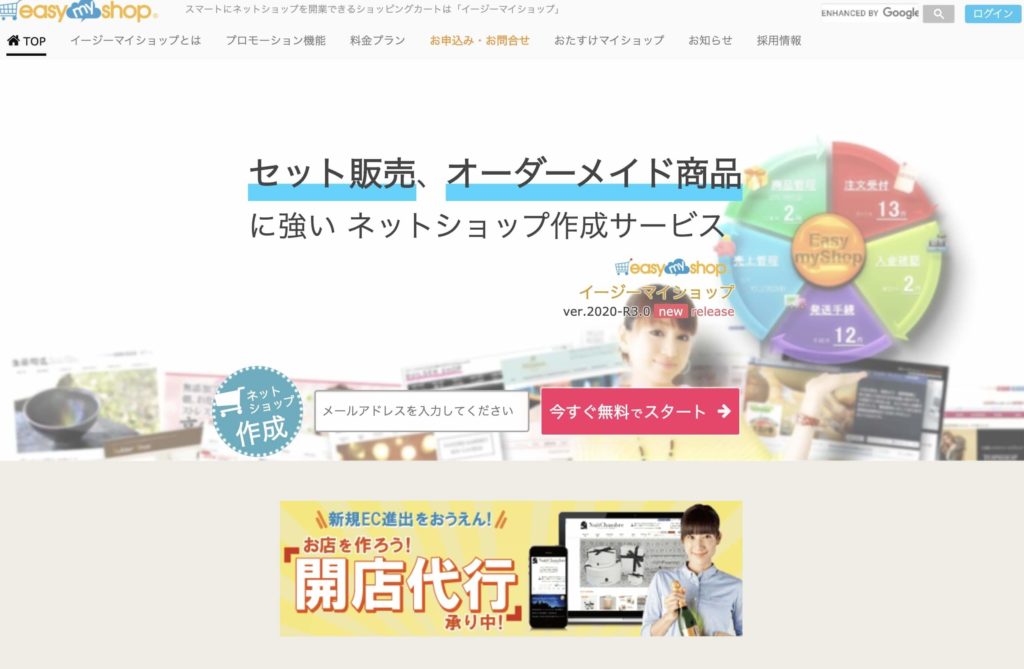
- イージーマイショップ
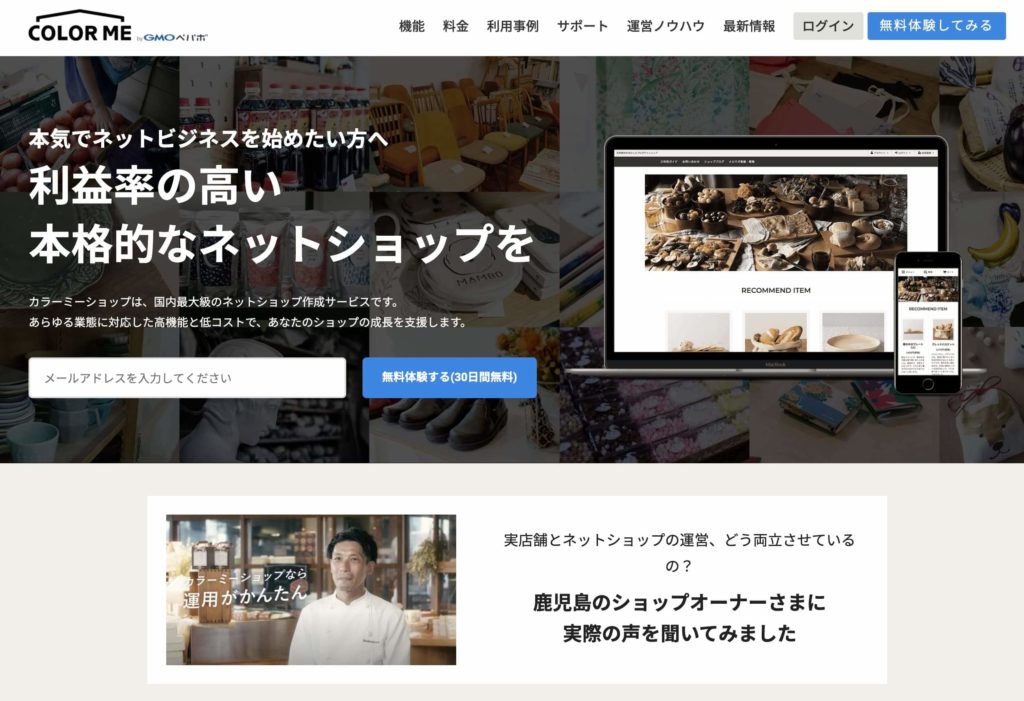
- カラーミーショップ
- shopserve(ショップサーブ)
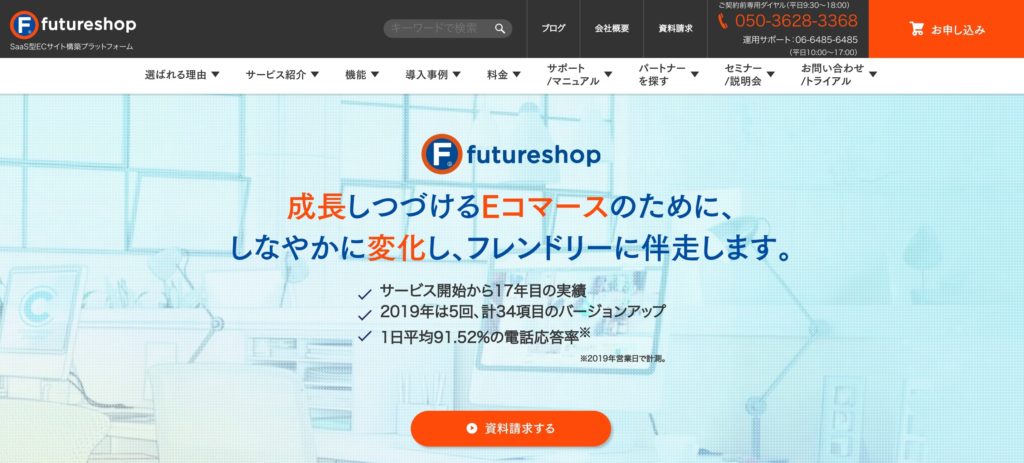
- フューチャーショップ
- BASE
- STORES.jp
- MakeShop
.jpg)
イージーマイショップ

| プラン・料金 |
|
| 集客機能 | Instagram・Facebook連携、Yahooショッピング・Googleショッピング連携(有料) |
| 手数料 | 決済手数料:3.57%+40円、無料版は5.0%+40円 |
| 決済方法 | クレジット、コンビニ、キャリア決済など多数 |
| デザイン性 | テンプレートあり、HTML編集も可能 |
ショップデザインは、ひとつのテンプレートに対してレイアウトや商品画像フレームなどが選択できるようになっています。
.jpg)
もちろんHTML編集も可能です。
すごくシンプルでサイトも分かりやすいので、手軽にショップが作成できます。
カラーミーショップ

| プラン・料金 |
|
| 集客機能 | メルマガ配信、カート貼り付け機能など |
| 手数料 | 販売手数料0円、クレジット・後払い4% |
| 決済方法 | クレジット、後払い、コンビニ決済、Amazonペイ、楽天ペイ |
| デザイン性 | テンプレートあり(無料・有料) HTML編集はできるが別アプリなどでやらないといけない(VS Codeなど) |
プラン間の違いはディスク容量、登録画像数、フリーページの数など他多数ですが、エコノミープランとその他プランの違いが大きいです。
特に集客機能では、エコノミープランでは使えない機能が多くなっています。
また、エコノミープラン以外には、商品に名入れができるサービスがあり、贈り物などにも利用できるのが特徴です。
.jpg)
shopserve(ショップサーブ)

| プラン・料金 |
|
| 集客機能 | メルマガ機能(50,000通〜)、SNS連携、Instagram連携あり |
| 手数料 | クレジット:3.675%〜+34円/件 |
| 決済方法 | クレジット、コンビニ払い、銀行振込が利用可能(決済各社との契約不要) |
| デザイン性 | 157種類のテンプレートあり、HTML、CSS編集可能 |
shopserveの最大の特徴は、標準決済としてクレジットカード、コンビニ払い、銀行振込が搭載されていることです。
他サービスでは別途他社との契約が必要になりますが、shopserveではその必要がありません。
月額費用が高めですが、機能が細かく充実しており、ネットショップの構築や運営に慣れた人にはおすすめです。
フューチャーショップ

| プラン・料金 |
※Standardプランは登録商品数によって月額費用が変わります |
| 集客機能 | クーポン発行機能、Instagram連携、Facebook連携など |
| 手数料 | クレジット:3.2%〜3.5% |
| 決済方法 | クレジット、paypay、コンビニ払い |
| デザイン性 | 文章や画像などを好きなものに交換するだけで使える『スタートアップテーマ』がある、もちろんHTML/CSS編集も可能、パーツで分かれていてレイアウトを変えられる |
フューチャーショップは、ショップのデザイン作成に『コマースクリエイター』というCMSを導入できます。
デザイン性については自由度がかなり高いです。
他の機能ももちろん充実しているので、確実に売り上げが見込めるのであれば初期費用はかかりますがおすすめできるサービスです。
BASE

| プラン・料金 |
|
| 集客機能 | BASE Apps(追加機能)によって、
が追加できる |
| 手数料 | 3.6%+40円(BASEかんたん決済利用時) |
| 決済方法 | クレジット、コンビニ、キャリア、銀行振込、paypal、後払い |
| デザイン性 | デザインテンプレートが有料であり(5,000円~) AppsでHTML編集を可能にできる |
BASEは、初期費用・月額費用なしで簡単にネットショップが作成できるサービスです。
無料サービスにしては、機能がかなり充実しています。
しかも、標準機能ではなく自分が必要な機能を選んで追加することができます。
決済方法の導入も簡単で、決済手数料の計算も一律で分かりやすいです。
STORES

| プラン・料金 |
|
| 集客機能 | メルマガ配信や再入荷リクエスト、Instagram販売連携など |
| 手数料 | 決済手数料:フリープラン5%、スタンダード3.6% |
| 決済方法 | クレジット、コンビニ払い、キャリア決済、銀行振込、PayPalなど多数 |
| デザイン性 | 無料のテンプレートが48種類、HTMLの知識がなくてもレイアウトなどの編集が可能 |
※以前あった『プレミアムプラン(月額980円)』は、スタンダードプランに移行したようです。
プラン間の大きな違いは、
- 決済方法(スタンダードは代引き、Amazonペイが使用可)
- 決済手数料(フリー5%、スタンダード3.6%)
- 独自ドメインが使えない
- サービスロゴ非表示ができない
などとなっています。
まだショップを始めたてで、売り上げが見込めない人や、低コストでショップを開きたい人にはおすすめのサービスです。
MakeShop

| プラン・料金 |
|
| 集客機能 | YahooショッピングやAmazonに出品可能(Amazonは今後連携予定)(サービス自体は無料も販売手数料がかかる)、Instagram連携、メール配信、Googleショッピング広告など。 |
| 手数料 | 決済手数料:3.5%〜 |
| 決済方法 | クレジット、コンビニ、後払い、Amazonペイ、LINEペイ、代引き、キャリア決済、PayPalなど多数 |
| デザイン性 | WordPressとの連携が可能、職種ごとに好まれるデザインテンプレートがある、HTML編集可能 |
MakeShopは、GMOが運営するネットショップ作成サービスです。
他のサービスと比較すると、月額料金は高めですが、集客ツールがかなり充実しています。
決済方法もかなり充実していました。
.jpg)
Shopifyの登録方法&使い方

最後にShopifyの登録方法をご紹介します。
.jpg)
まずは、トップページからメールアドレスを入力します。

『無料ではじめる』を選んで次に進みます。

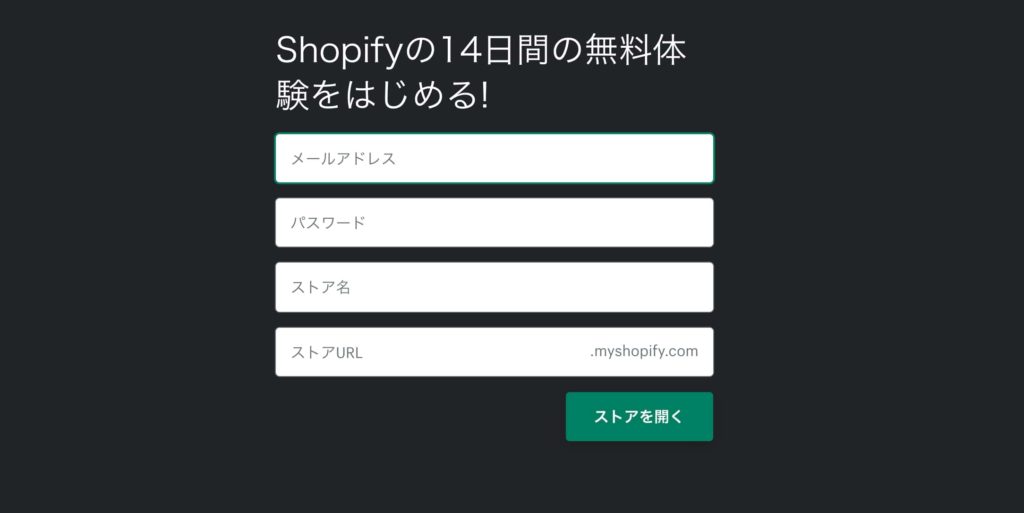
次に進むと、
- メールアドレス
- パスワード
- ストア名
- ストアURL
を入力するページになります。
※本来ならメールアドレスは先ほどトップページで入力したので、元から入力されています!
.jpg)
ストアURLは分かりやすいものが良いので、ストア名を使うのがベストでしょう。
※後から独自ドメインを導入することも可能です。
入力が済んだら『ストアを開く』を選んで次に進み、アカウント作成に進みます。

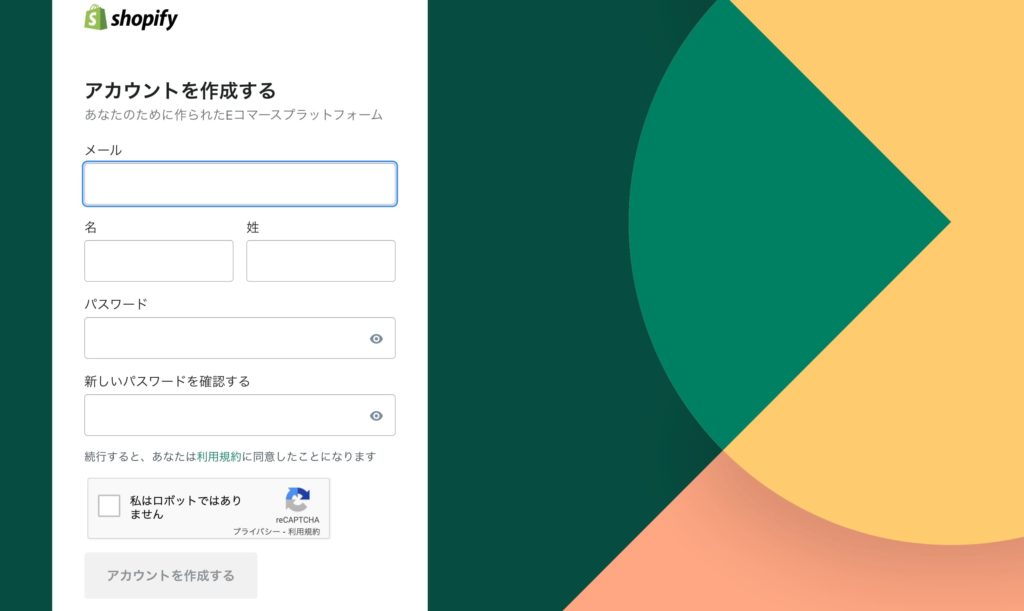
今度はShopifyのアカウント作成になるので、
- メールアドレス
- 氏名
- パスワード
を入力し、アカウントを作成します。
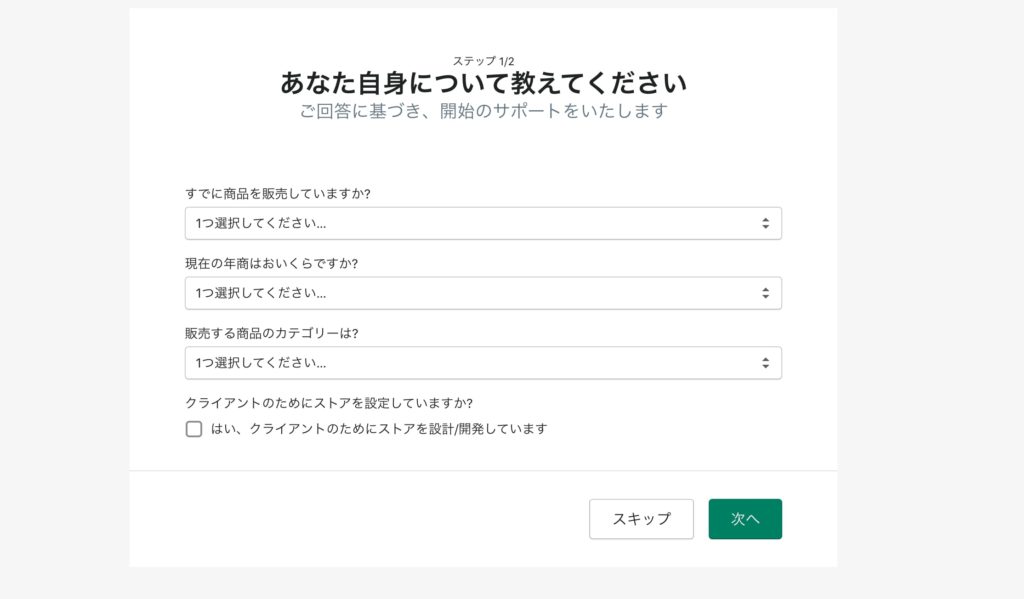
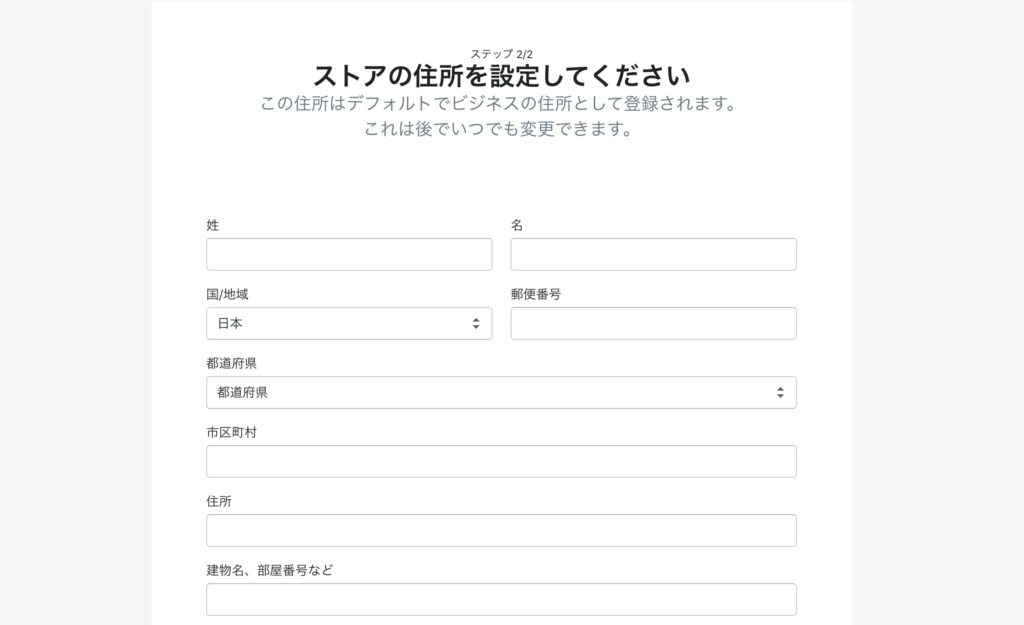
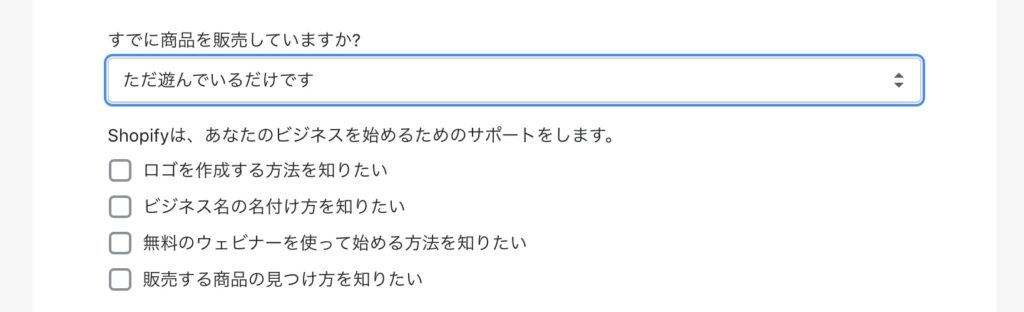
次に進むと、いくつかの質問と、ストアの所在地を入力する画面に進みます。


ちなみに、質問の回答の選択肢にユーモアがあって面白いです。

ストアの方向性が決まっていない方でも、Shopifyならビジネスを始める第一歩をサポートしてくれます。
ストアの所在地まで入力が済んだら、登録完了です。

.jpg)
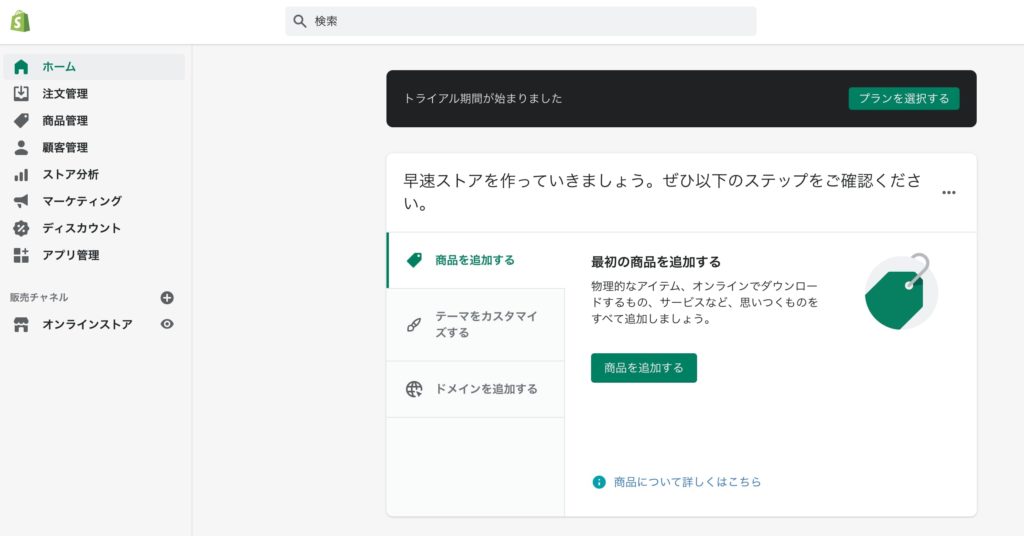
登録が済んだところで、管理画面の指示通りストアを作っていきましょう。
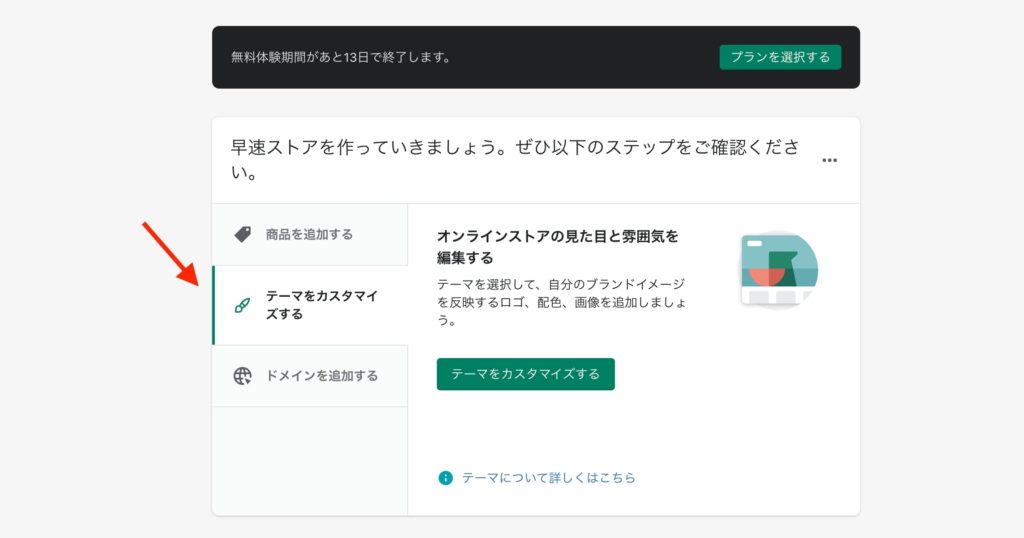
まずは、テーマのカスタマイズを進めてみます。


管理画面のホーム画面からもテーマのカスタマイズに進めますし、左端の一覧からも同じ画面に進めます。
現在はデフォルトのテーマに設定されているので、まずは無料のテーマをいくつか見てみましょう。
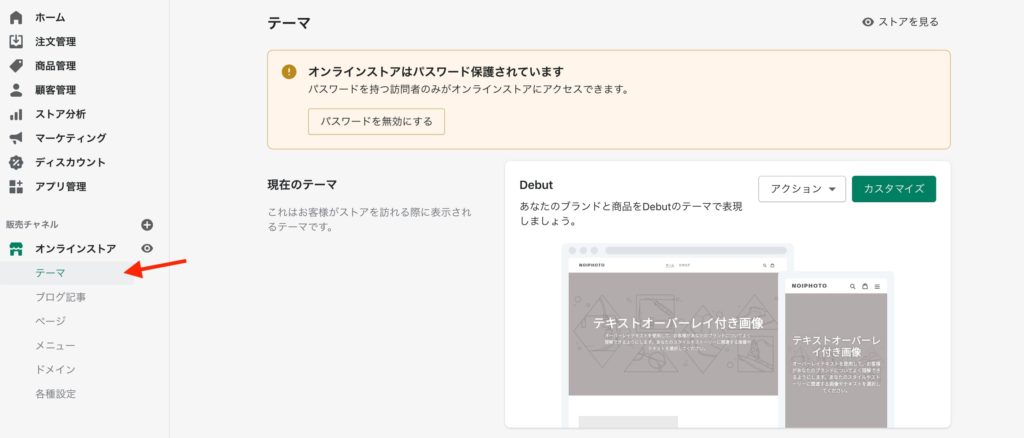
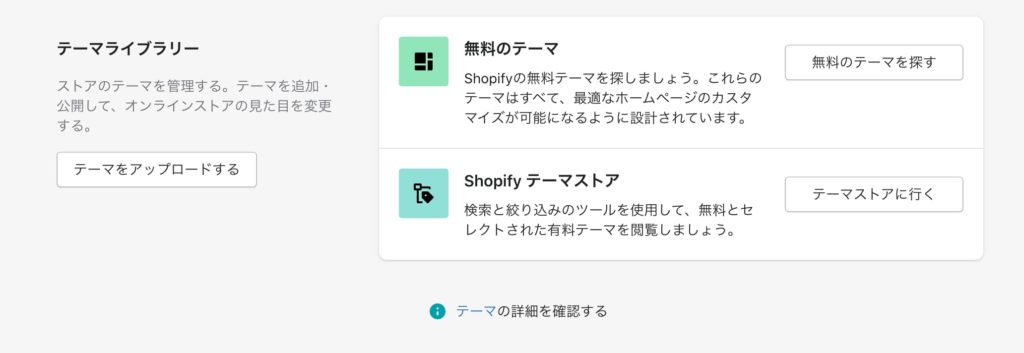
テーマのカスタマイズ画面に進み、少し下の方にスクロールするとテーマライブラリーが出てきます。
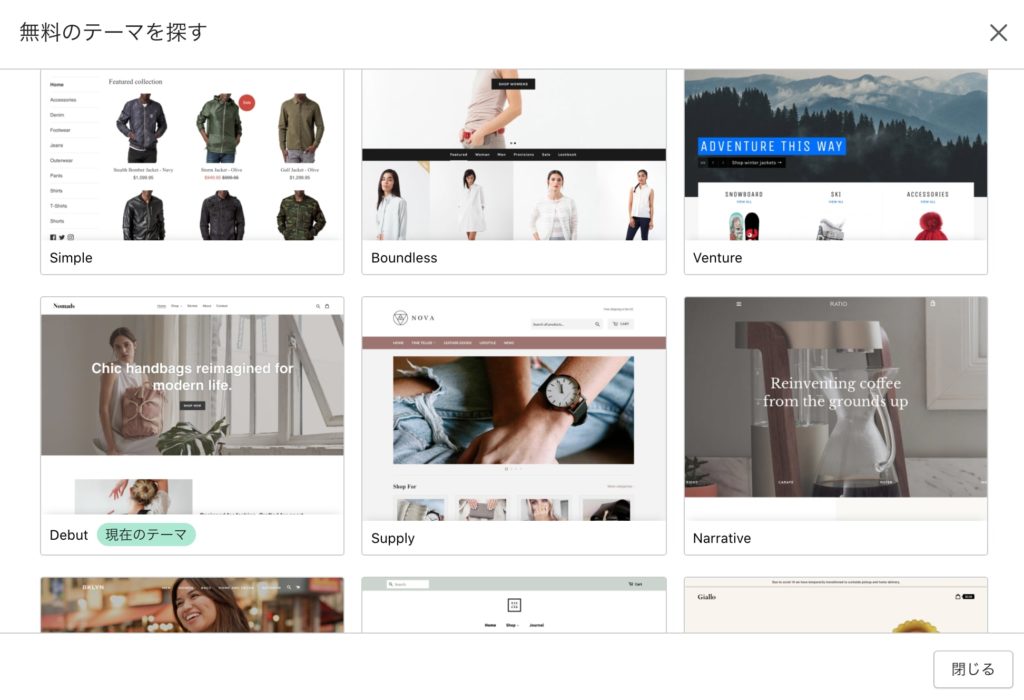
そこから無料のテーマを探すことができます。

数はあまり多くありませんが、いくつか選べるのでまずはデフォルトのテーマから変更してみましょう。

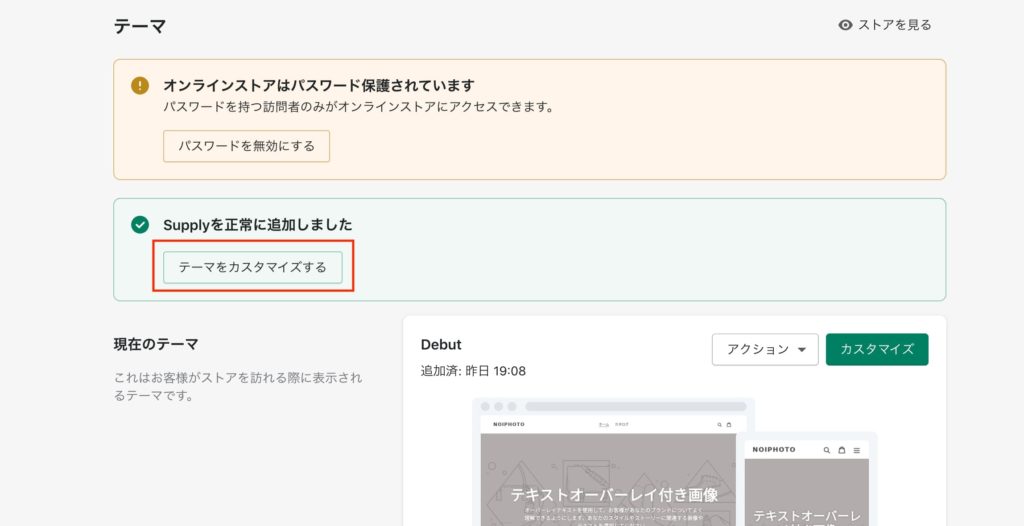
まずは、テーマを選んでテーマライブラリーに追加します。
追加されたら『テーマをカスタマイズする』を選択し、カスタマイズ画面に進みます。


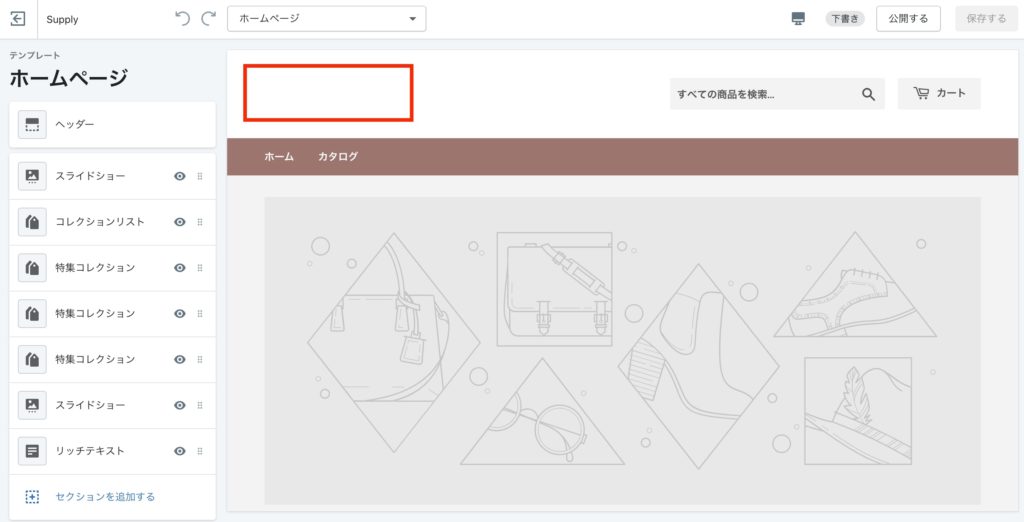
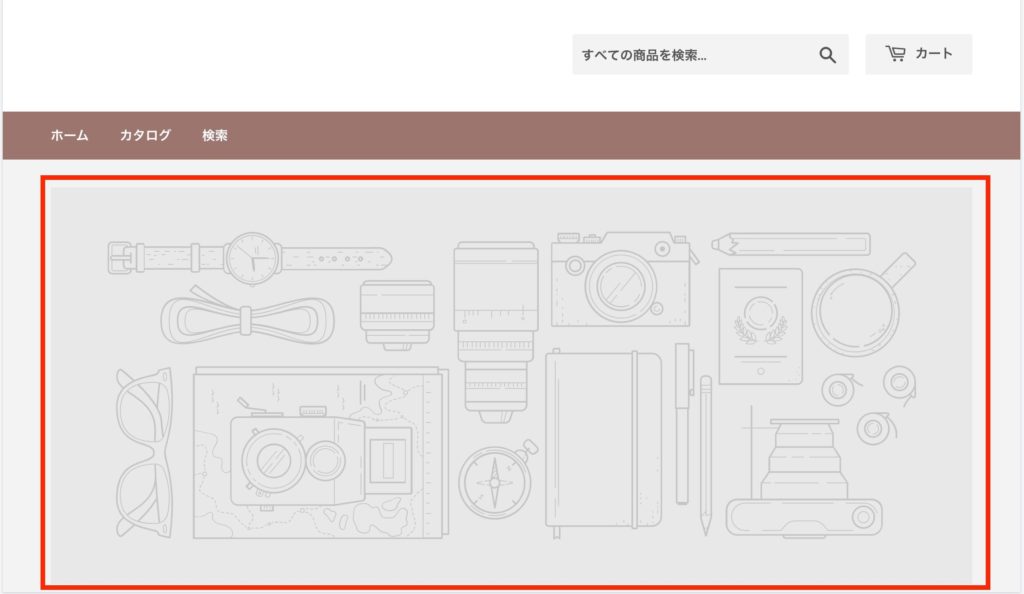
※赤枠のところにストア名が表示されます。
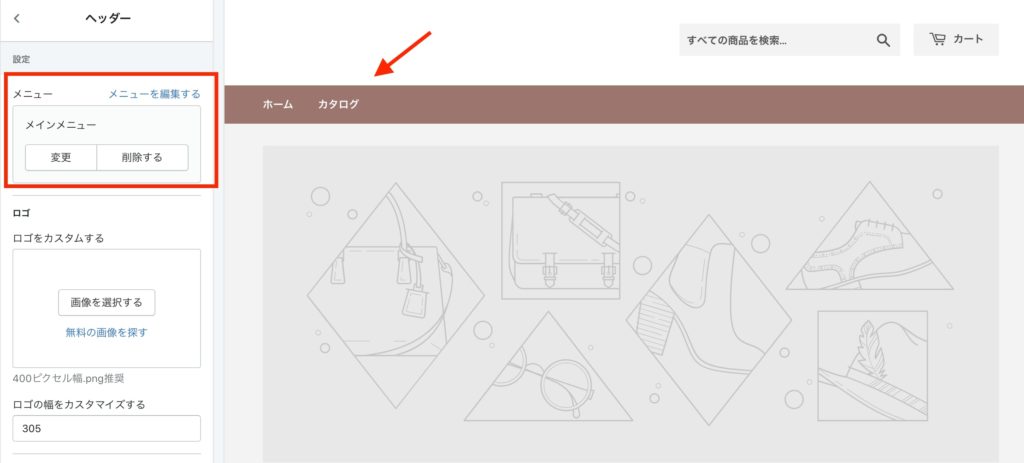
まずは、ヘッダーの編集をします。
『ヘッダー』を選ぶと、編集項目が選べるので、メニューの編集をしてみます。

矢印部分がメニューです。
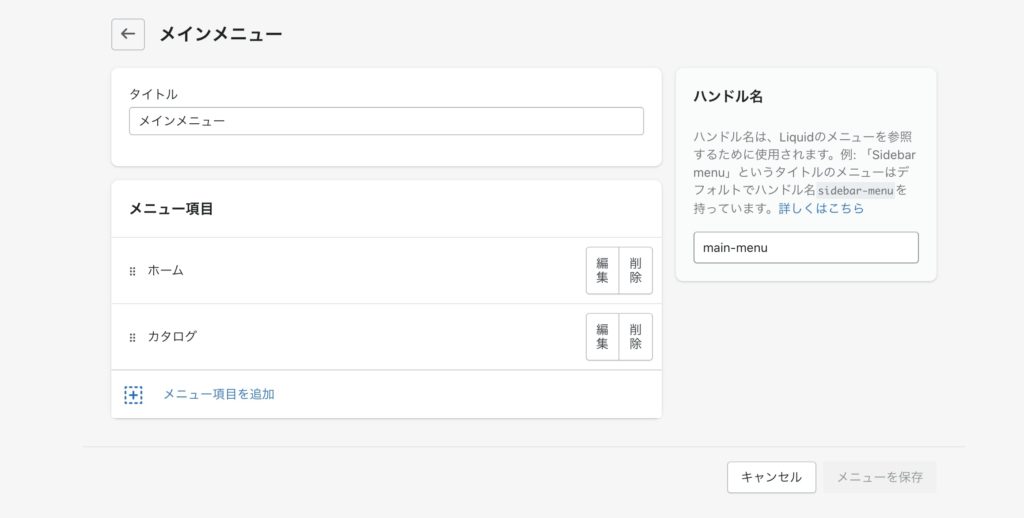
左側の『メニューを編集する』を選びましょう。

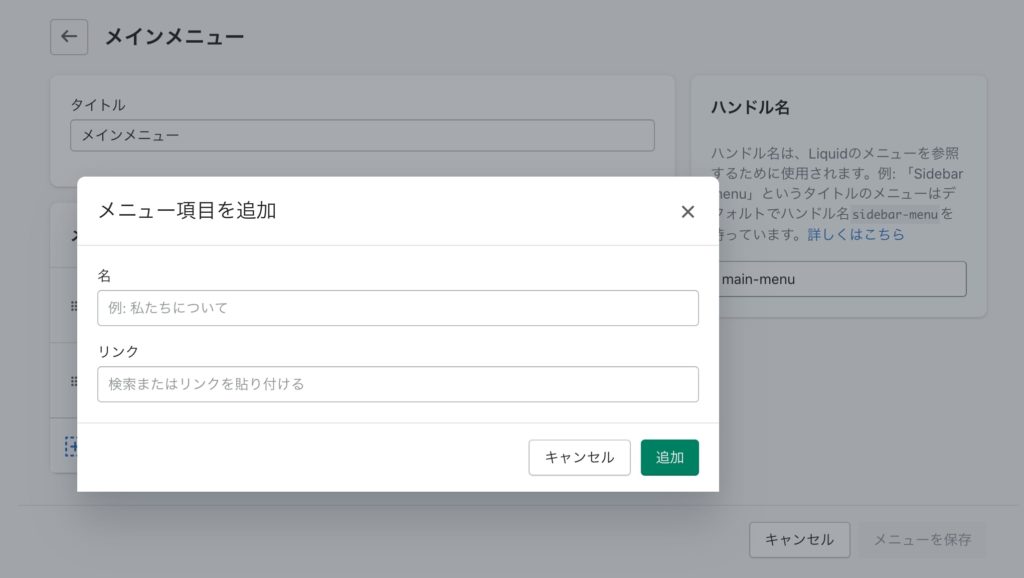
メニュー項目を追加してみましょう。

メニューに表示させる名前と、リンク先のURLを入力すると、簡単に項目が追加できます。
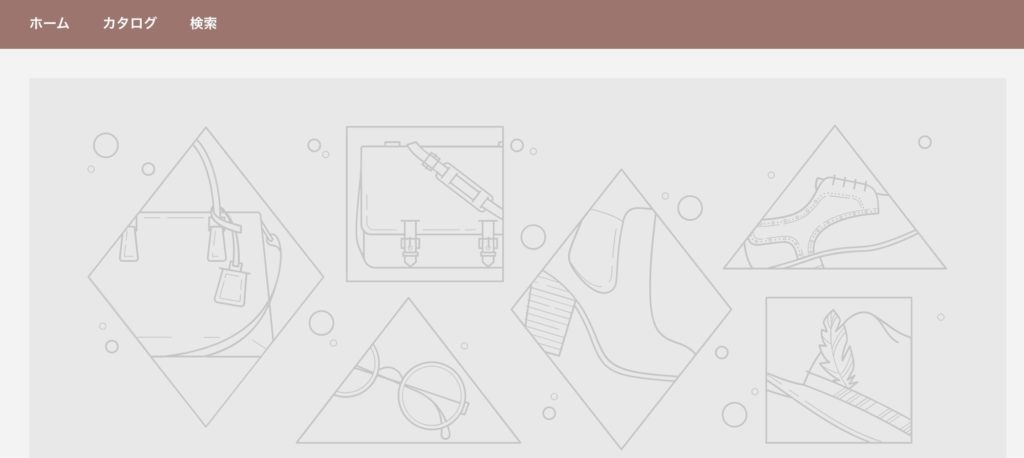
追加したら忘れずに保存し、カスタマイズ画面に戻ってみると…

しっかり追加されていました!
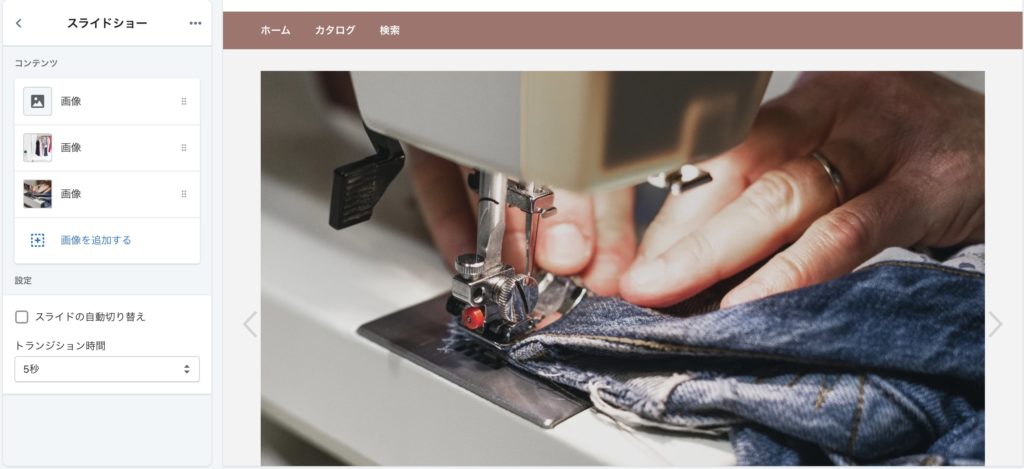
次は、スライドショーの編集をします。

無料の画像アルバムから選択することもできますし、自分でアップロードすることも可能です。
好きな画像を選んで保存するだけで簡単に設定が可能です。
2枚追加してみました。

スライドの切り替え時間も設定できます。
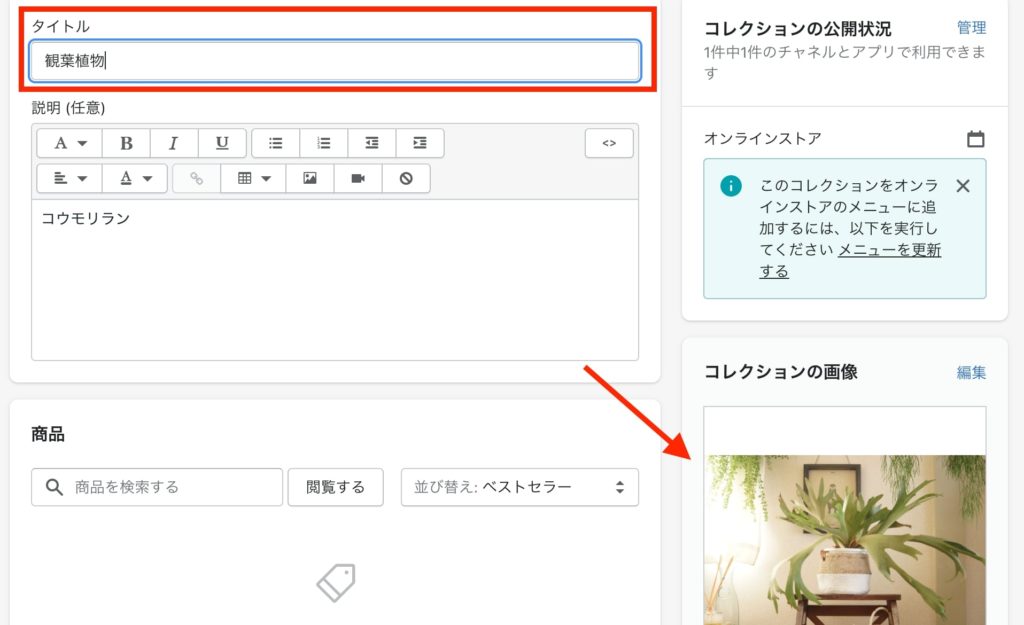
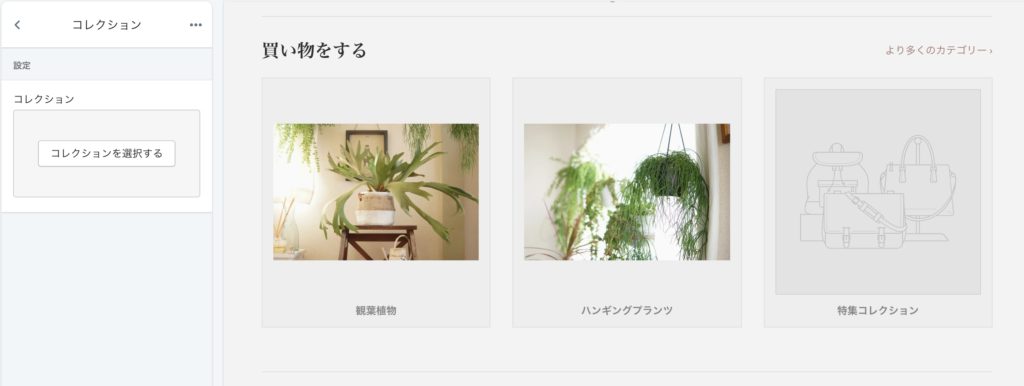
最後にホーム画面で紹介する商品カテゴリを追加してみましょう。
『コレクションリスト』を選び、コレクションを追加します。

『コレクションを選択する』から、『コレクションを作成』を選び、タイトルと画像を登録します。

今回は手動で追加しましたが、商品タグなどで表示する商品を選ぶこともできます。

設定を保存し、カスタマイズ画面に戻ると…

.jpg)
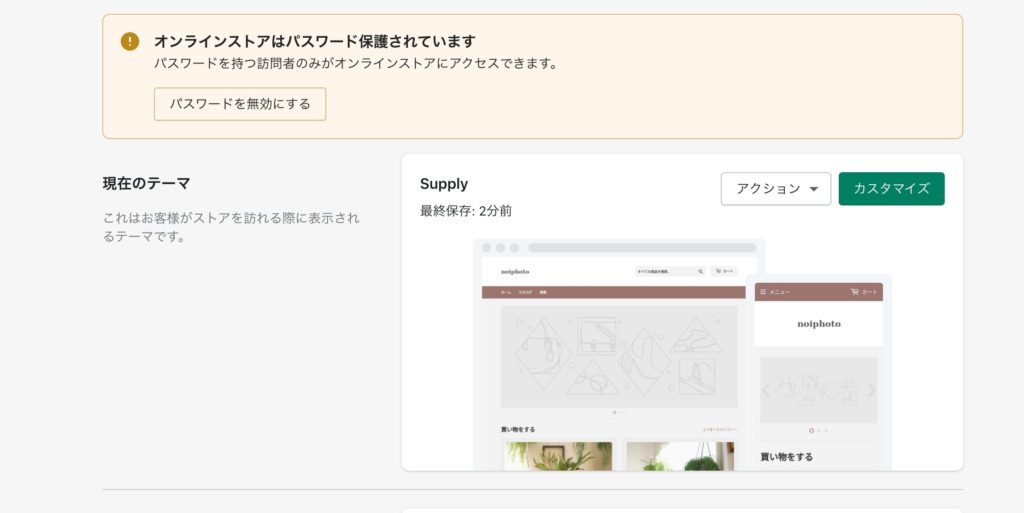
最後に、テーマをデフォルトのものからカスタマイズしていたものに置き換えます。
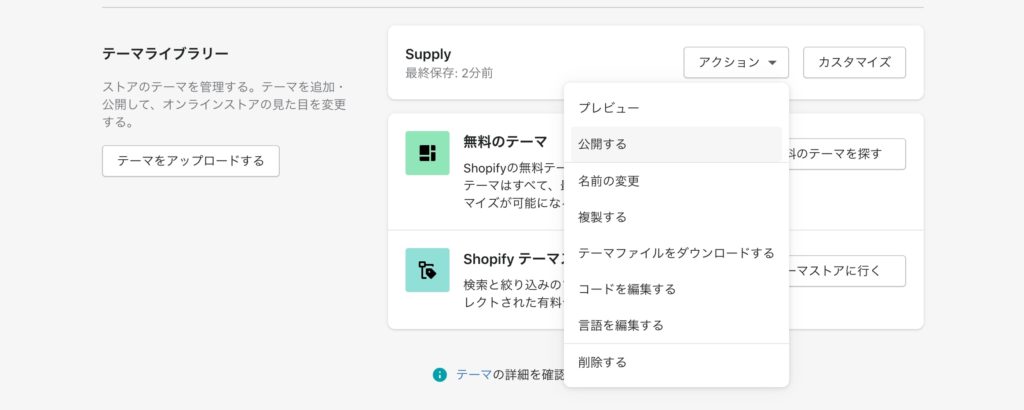
テーマライブラリーから、カスタマイズしていたテーマを選び、『公開する』を選びます。


これで、テーマの編集が完了しました!
後は、商品登録やストア運営に必要な機能を整えて準備完了です。
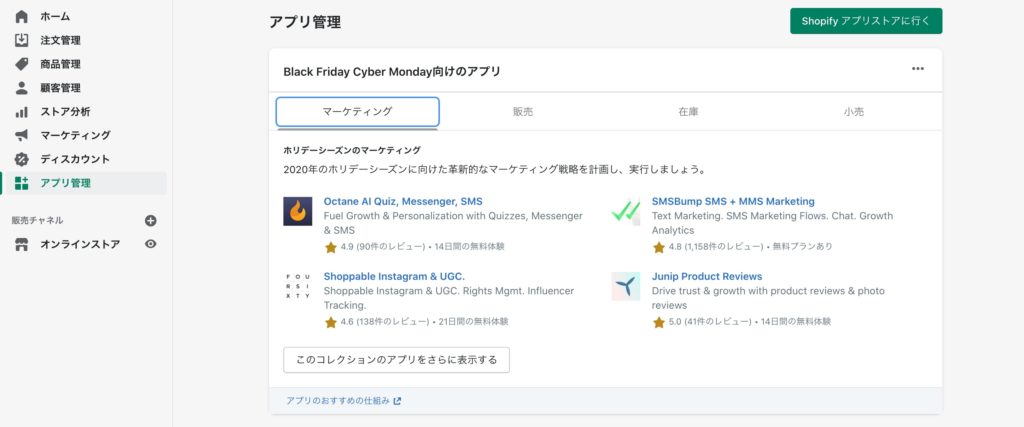
ストアに必要な機能は『アプリ管理』から追加できます。

.jpg)
公式サイトにおすすめのアプリが紹介されているので、参考にしてください。


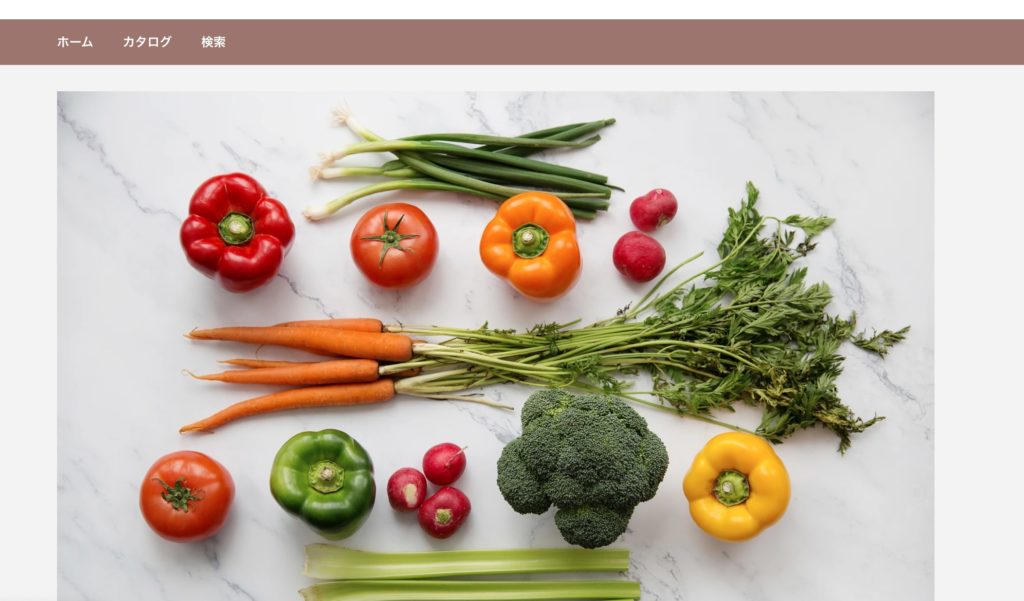
これで、最低限のカスタマイズができました。
.jpg)
\Shopifyでストアを作ってみる/
まとめ|まずは14日間の無料体験からはじめよう!

- Shopifyの評判
- Shopifyとは?
- Shopifyの料金体系
- Shopifyの特徴&強み
- Shopifyの利用をオススメする人
- Shopifyのサイト例
- 他のネットショップとの違い&比較
- Shopifyの登録方法&使い方
についてまとめました。
多くの魅力があるShopifyですが、やはり人それぞれに合ったサービスは異なります。
Shopifyには14日間無料で使えるサービスがあるので、まずは無料体験で使用感を確かめてみることをおすすめします。
.jpg)
.jpg)
\14日間の無料体験に申し込む/
-1.png)